
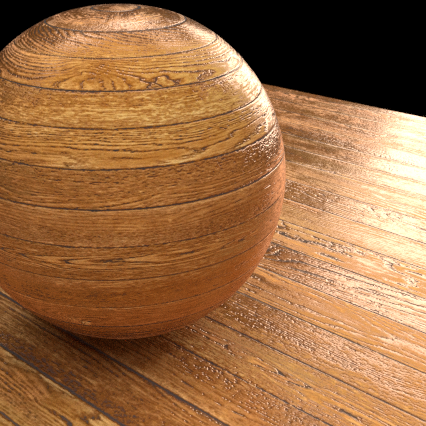
一枚の写真画像からノーマル・ラフネス・スペキュラなど複数のテクスチャマップを生成するツールとしてはBitmap2Material等があるけど、似たようなことをBlenderのノードでやる方法。ソースはReynante Martinezさんの素晴らしいチュートリアル。
How to Generate Texture Maps from a Single Image - Reynante Martinez準備
上記チュートリアルページからリンクされているスタートアップファイルstarter .blend fileと、板の画像テクスチャwood planks textureをダウンロード。後者のcgtextures.comにおけるダウンロードは無料会員登録が必要。とても有名で有用なサイトだし登録しておいて損はないだろうけど、他のテクスチャを使ってもいいと思う。
1 Basic Material Setup
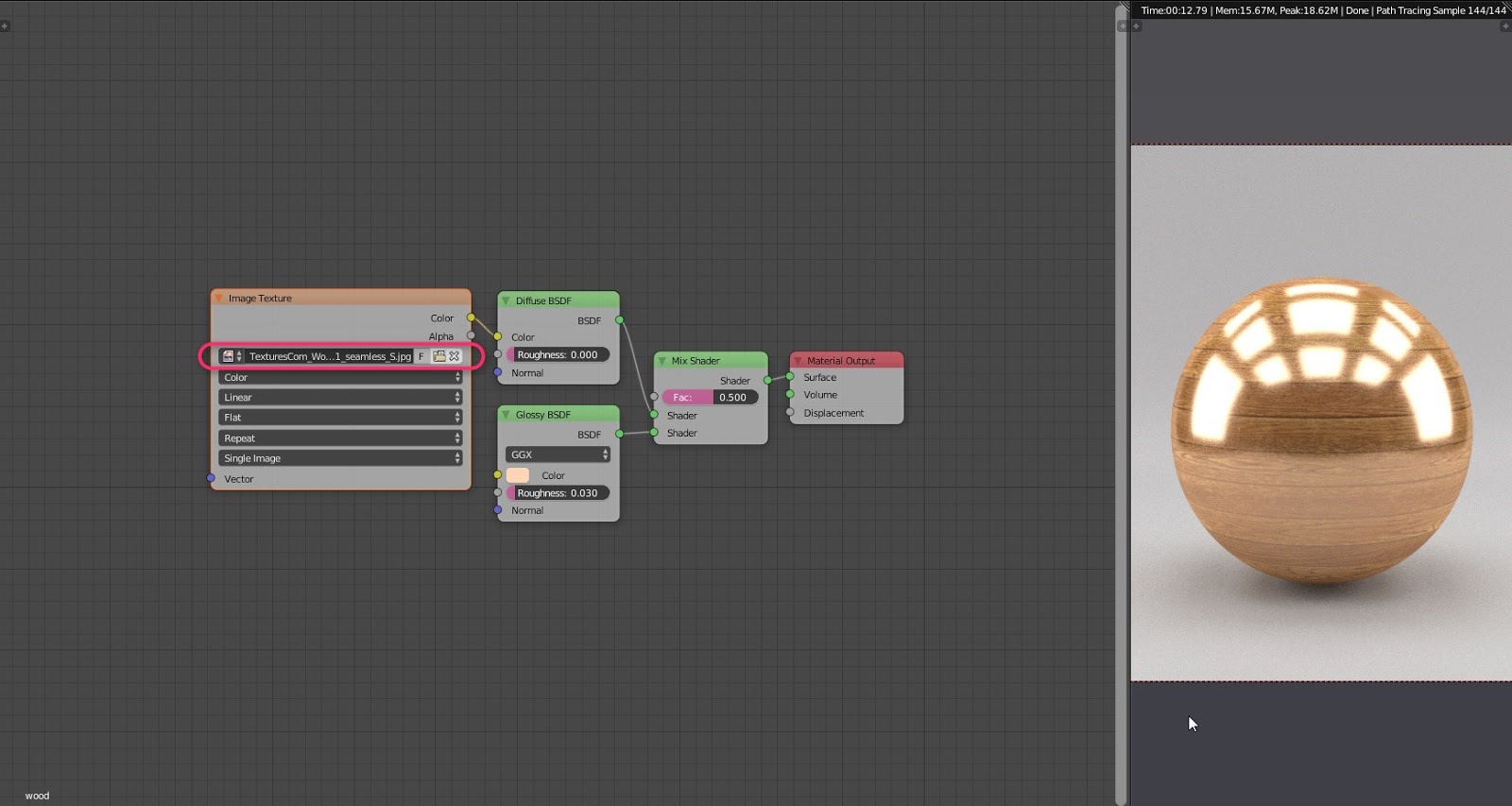
ダウンロードした.blendファイルを開くと、まずは基本となるImage Texture・Diffuse・Glossyのノードが配置されている。Image Textureノードに板の画像テクスチャを読み込む。この段階では照明がはっきりと映りこんでいて、ツルンとした硬い面に板の模様がプリントされているような印象。

2 Creating Diffuse Gradient
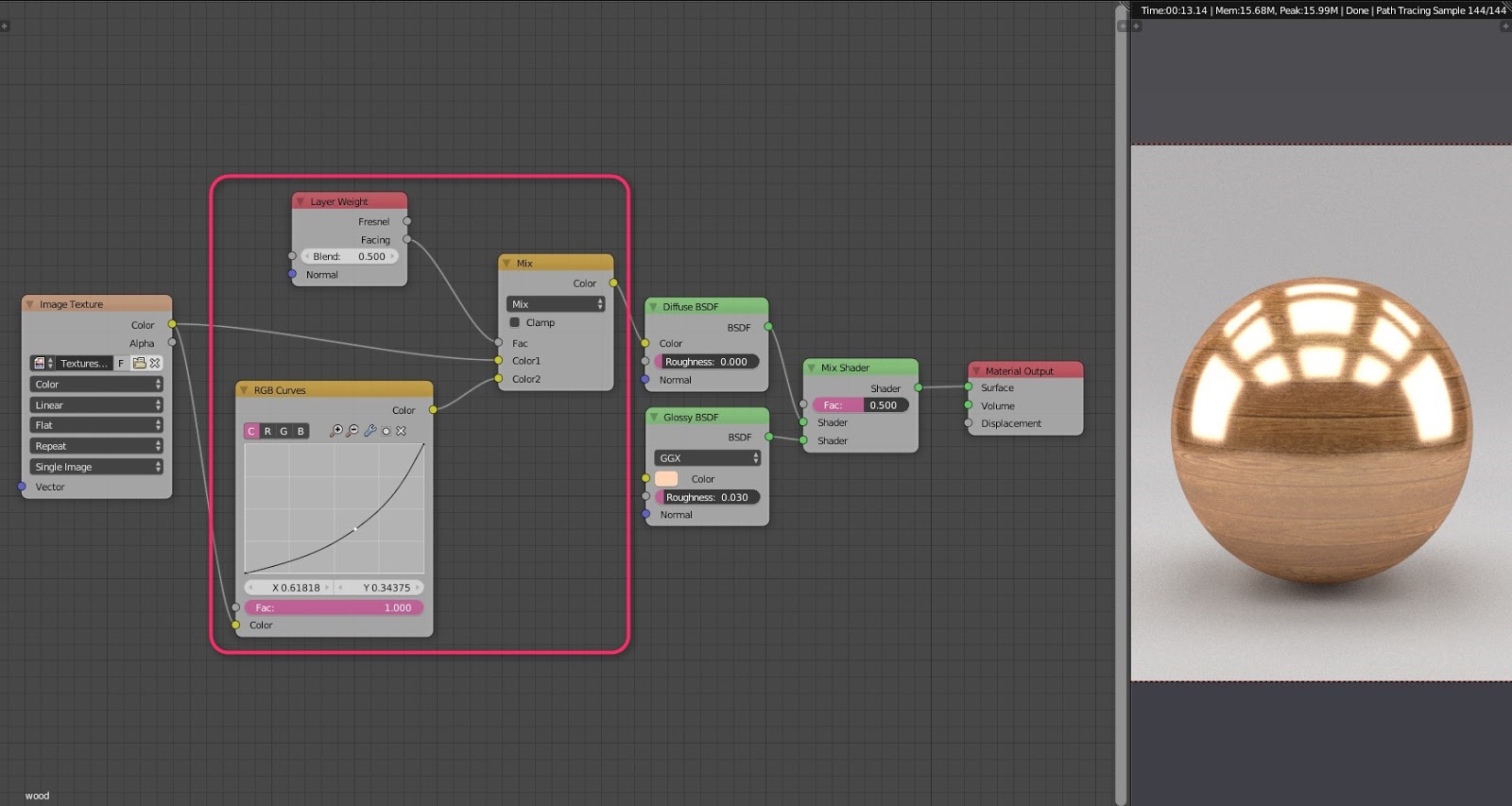
面の傾きに沿った明暗のグラデーションをDiffuseに追加する。Image TextureからDiffuseに至る経路を分岐させてColorノードのMixRGBでつなぎ、Color2のほうはRGB Curvesで若干暗くする。MixのFac入力にLayer WeightのFacing出力をつなぐ。サーフェイスが画面に対して正面を向いている部分はColor1、傾いていくにしたがってColor2に描画が移り変わる。

3 Creating the Specular Map
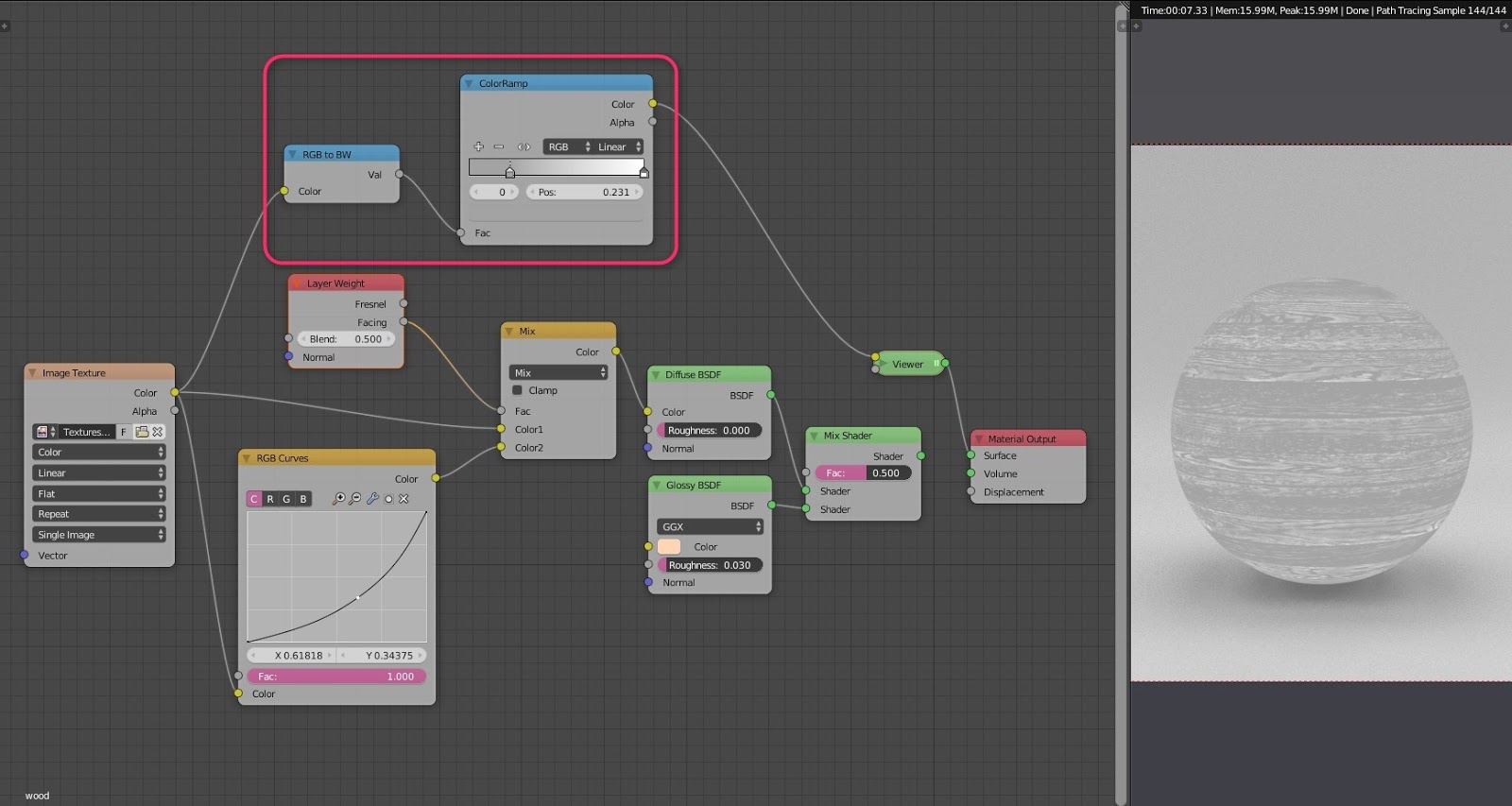
板の画像テクスチャをモノクロ化して階調をコントロールし、スペキュラマップを作成する。Image TextureからRGB to BWをつなぎ、ColorRampで明るいグレーのグラデーションにする。(RGB to BWなしでも同じ濃度のモノクロになるように見えるけど必要なのかな??)

※説明してないのにいきなり出てきたViewerノードについて。途中のノードまでの演算結果をプレビューするのにNodeWranglerアドオンを使っている。見たいノードをCtrl+Shift+左クリックすると直接Outputにつながり、必要な場合はViewerノードが自動的に追加される。本来の順番でOutputの1つ前にあるノード(上図ではMix Shader)をCtrl+Shift+左クリックすると最終出力表示に戻る。
4 Adding Physically-based Shading
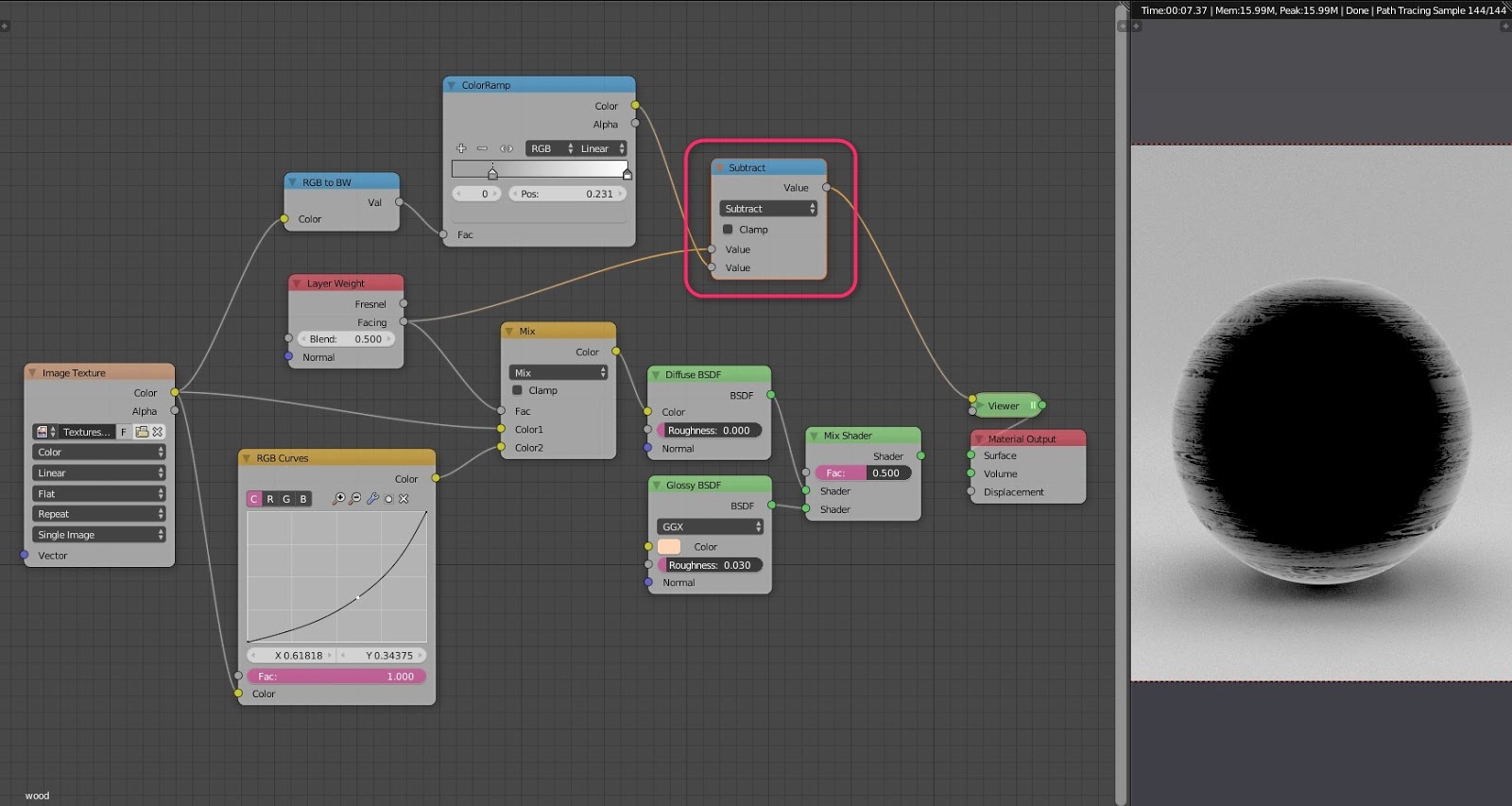
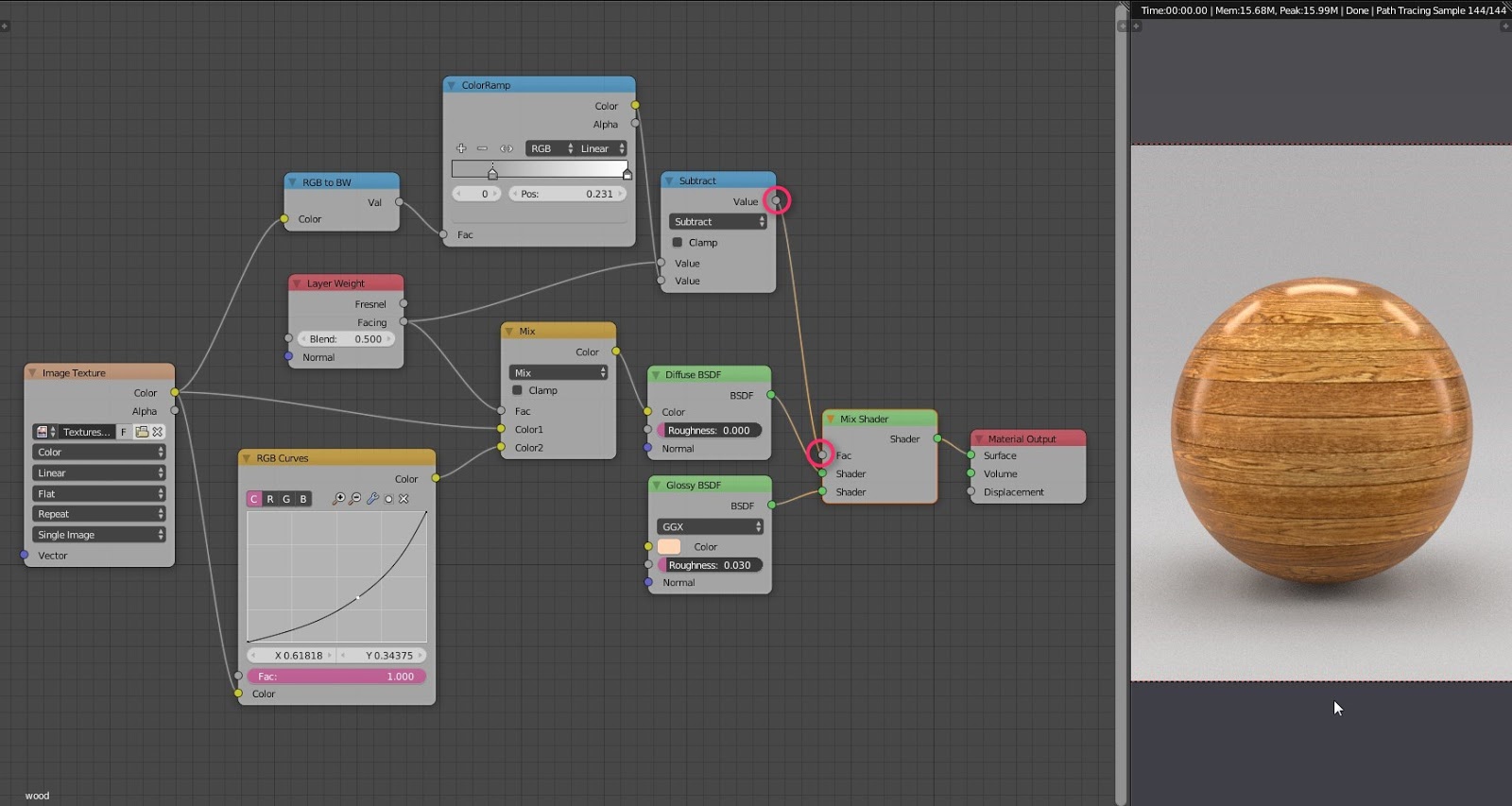
手順3で作成したスペキュラマップを使い、さらに物理ベース風?のシェーディングを加える。Mathノードを追加して演算方法をSubtractに設定し、Layer WeightのFacing出力をValue1入力(上側)へ、ColorRampをValue2入力(下側)へつなぐ。SubtractノードはValue1のイメージからValue2のイメージを減算する。

これをMix ShaderのFac入力につなぐと、フレネル反射に基づいたスペキュラがマテリアルに反映される…で、合ってるかな。

5 Creating the Roughness Map
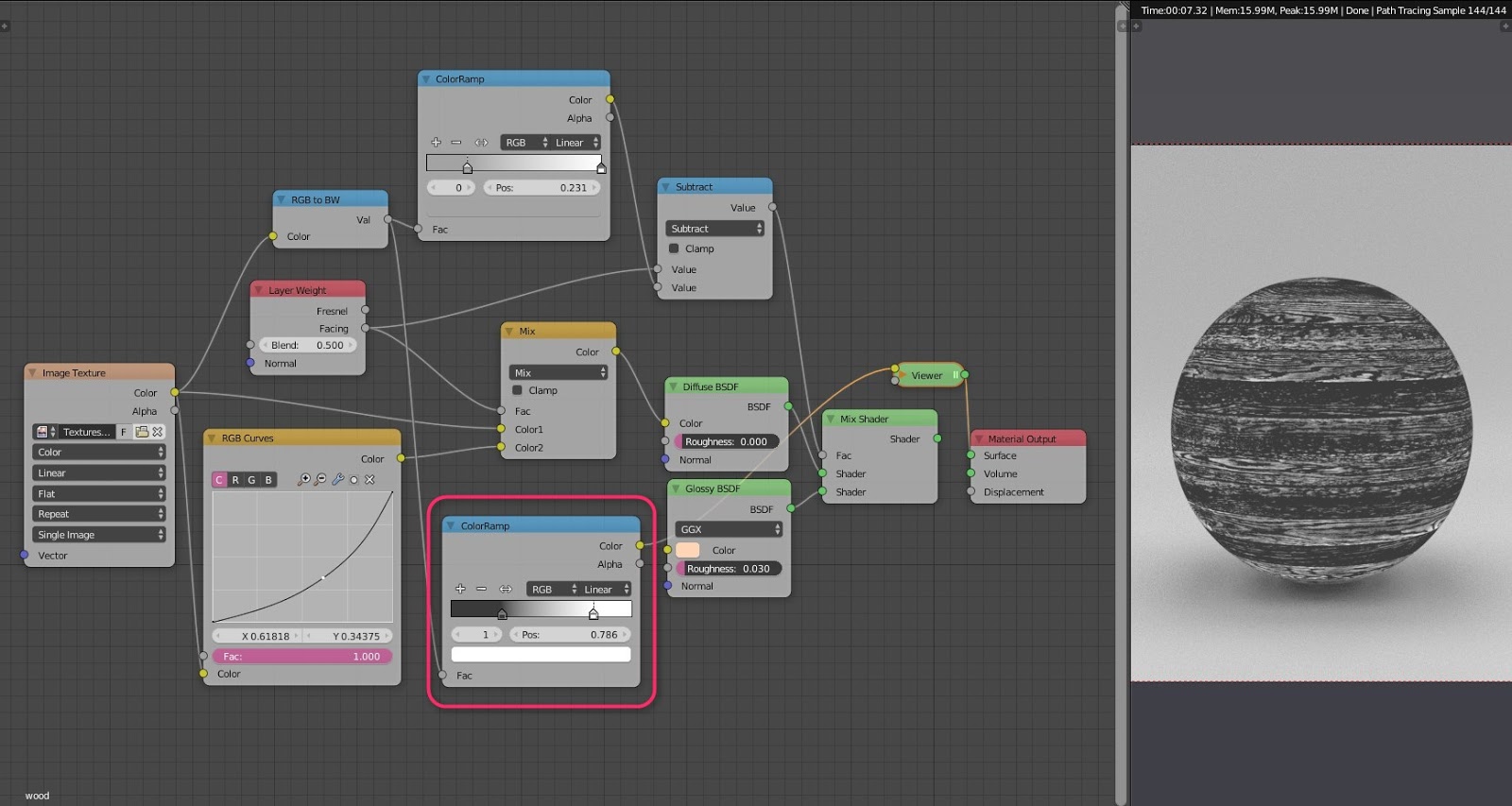
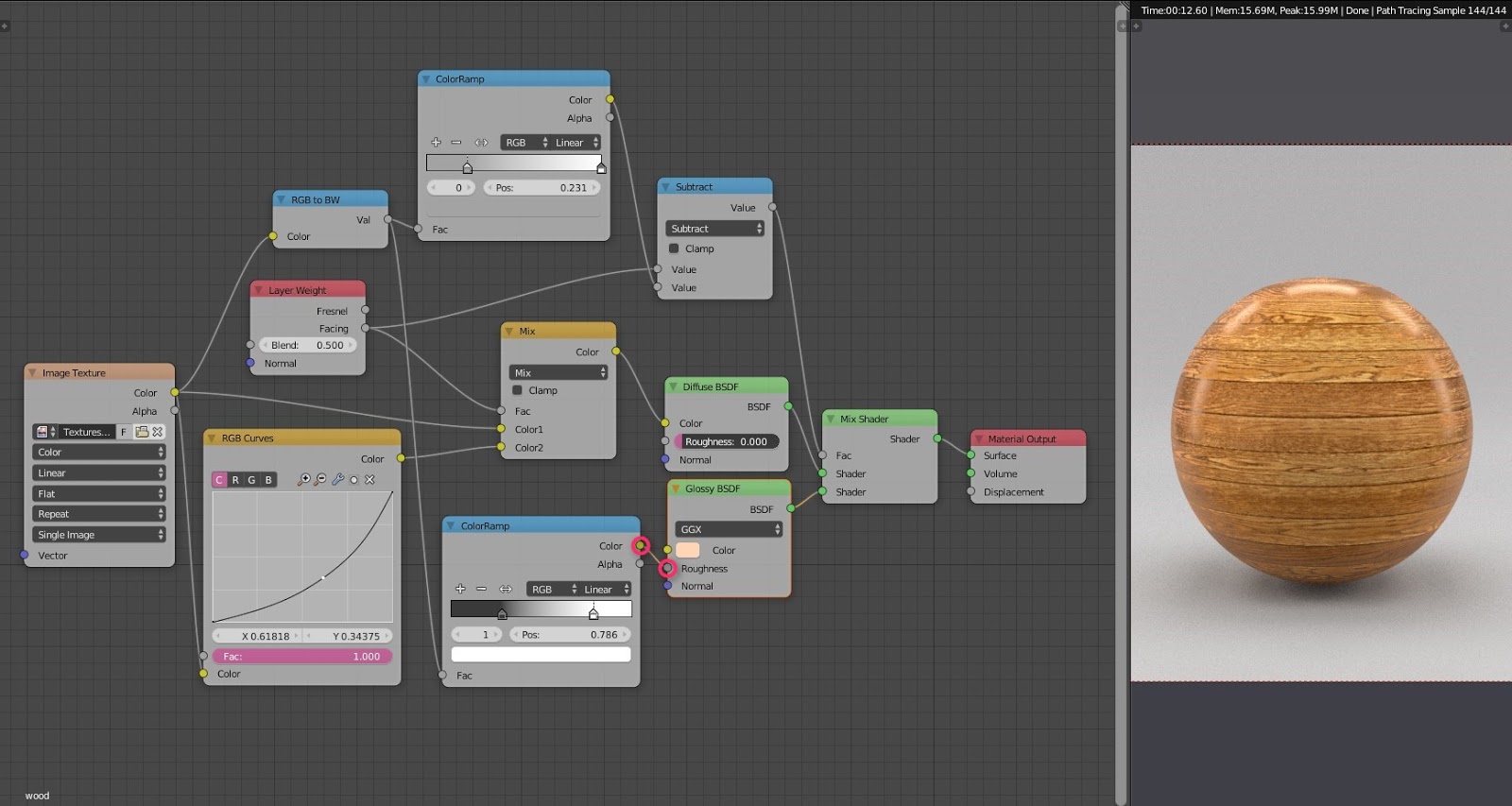
ラフネスマップを作って材質表面の粗さを表現する。手順3でスペキュラマップを作成したのと同じように、RGB to BWの後にColorRampを追加し、こちらは濃いグレーから白へ階調が急に変わるようなグラデーションにする。

ColorRampのColor出力をGlossy BSDFのRoughness入力につなぐ。表面材質が粗い部分と滑らかな部分に光沢具合の差ができる。

6 Creating the Normal Map
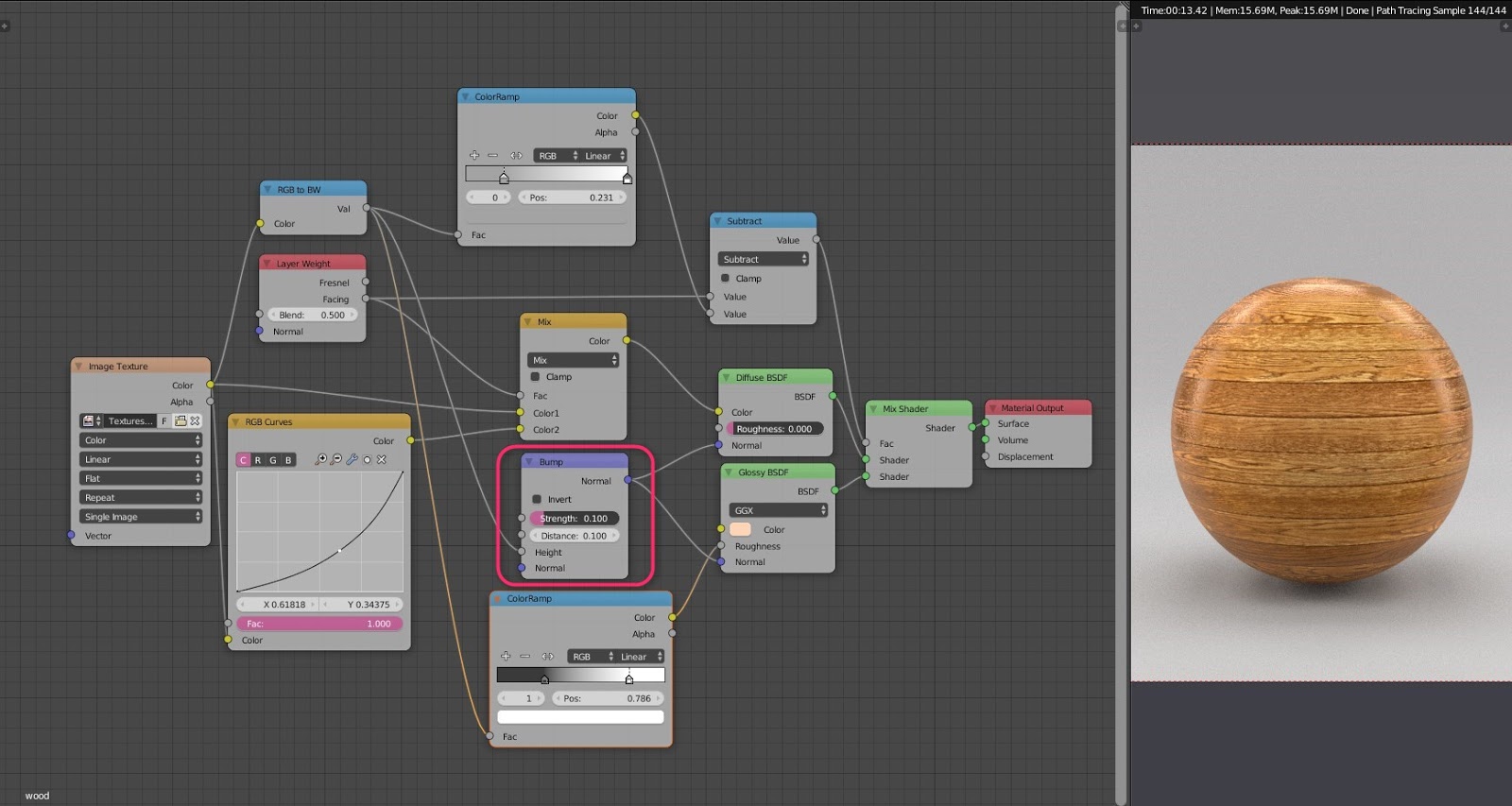
ノーマルマップを作る。RGB to BWの後にBumpのHeight入力をつなぎ、Normal出力をDiffuse BSDFとGlossy BSDFそれぞれのNormal入力につなぐ。BumpのStrengthを調整する。

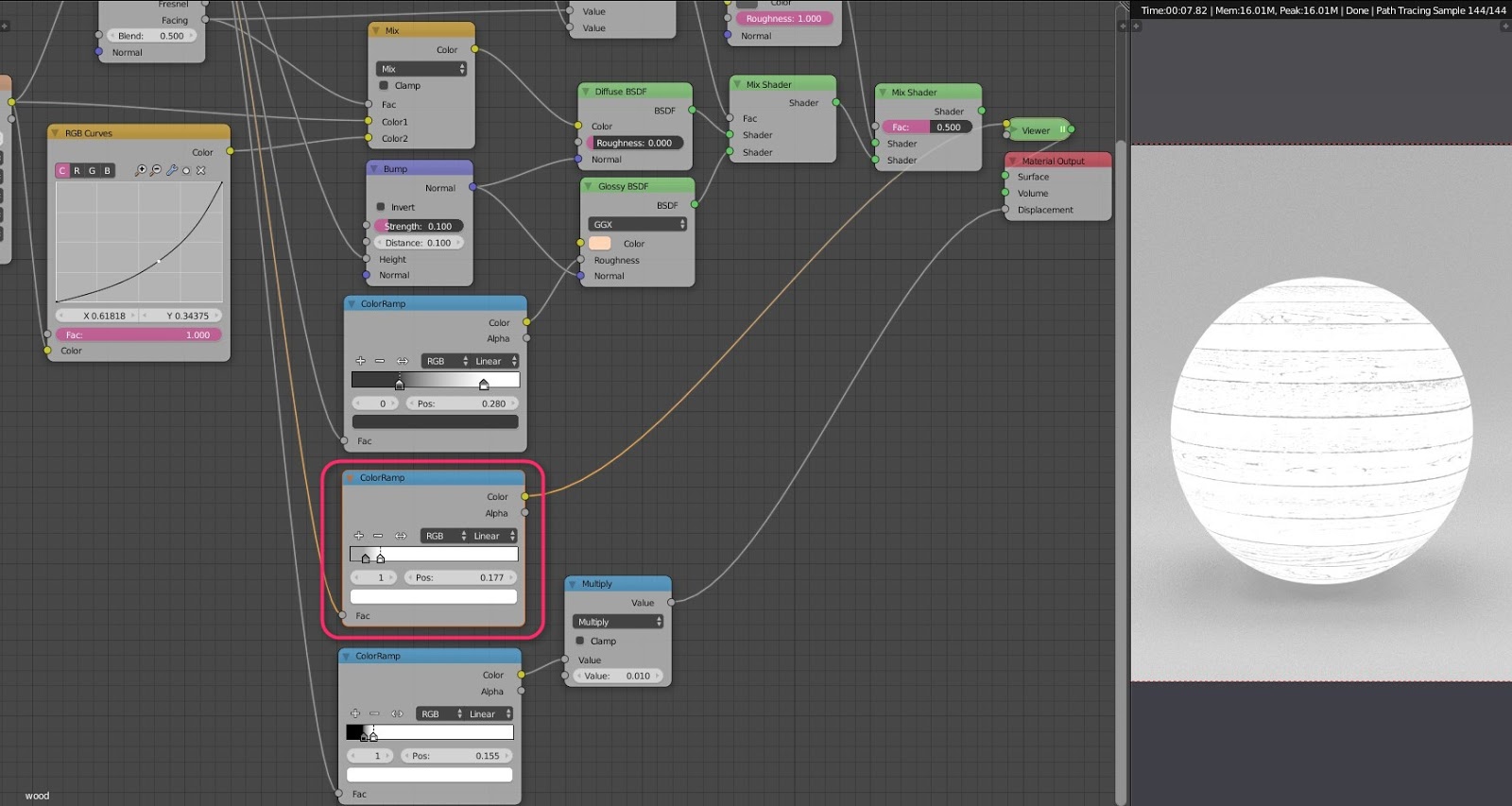
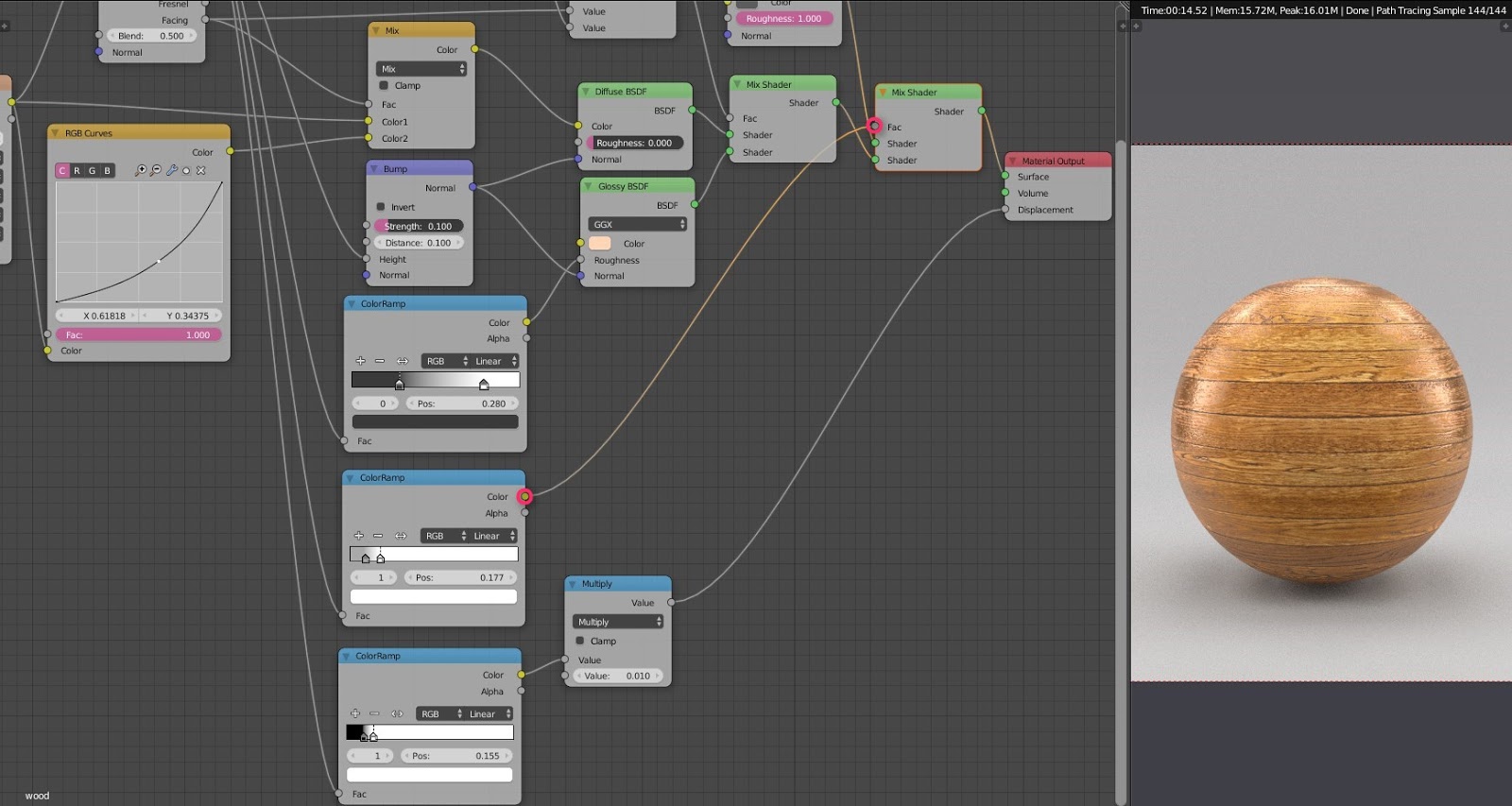
7 Creating the Displacement Map
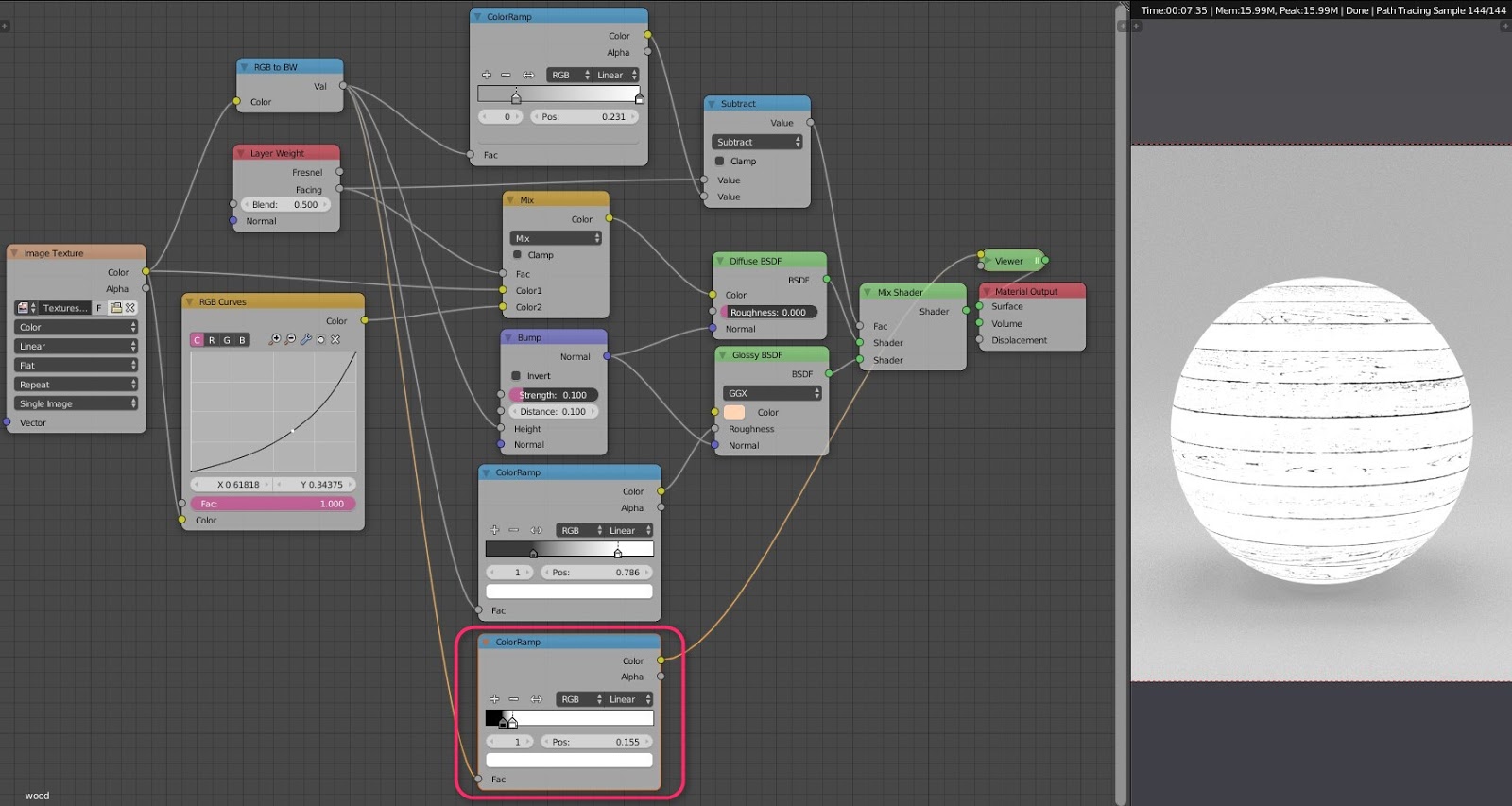
またもやRGB to BWの後にColorRampを追加して、ディスプレイスメントマップを作る。こちらは黒から白に急に変化するようなグラデーションにして、板の隙間の溝を際立たせる。

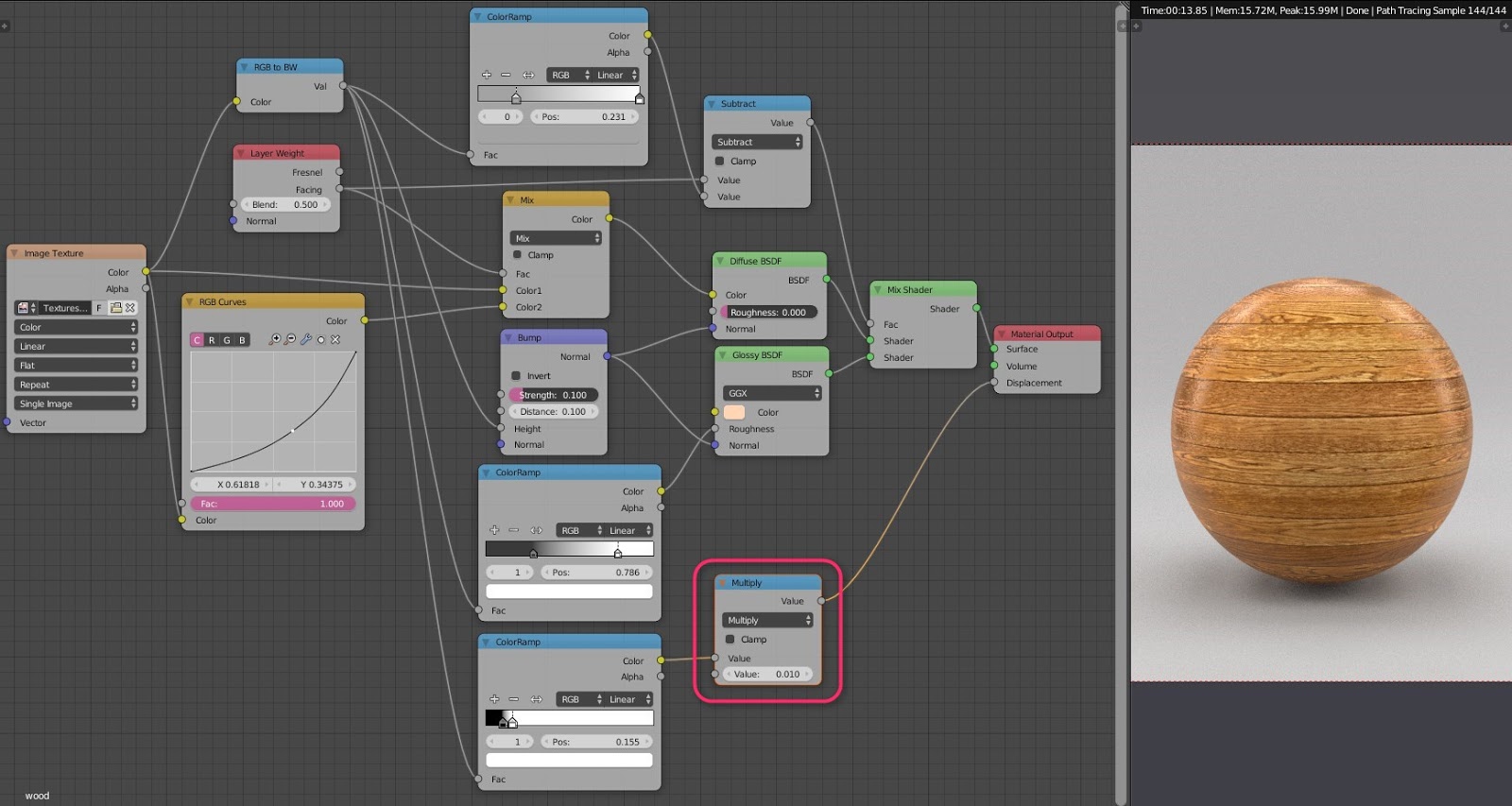
ColorRampのColor出力の後にMathノードを追加して演算方法をMultiplyに設定し、下側のValueを調整する。Value出力をMaterial OutputのDisplacementにつなぐ。これでマテリアルに溝が掘り込まれる。

8 Creating the Cavity Map
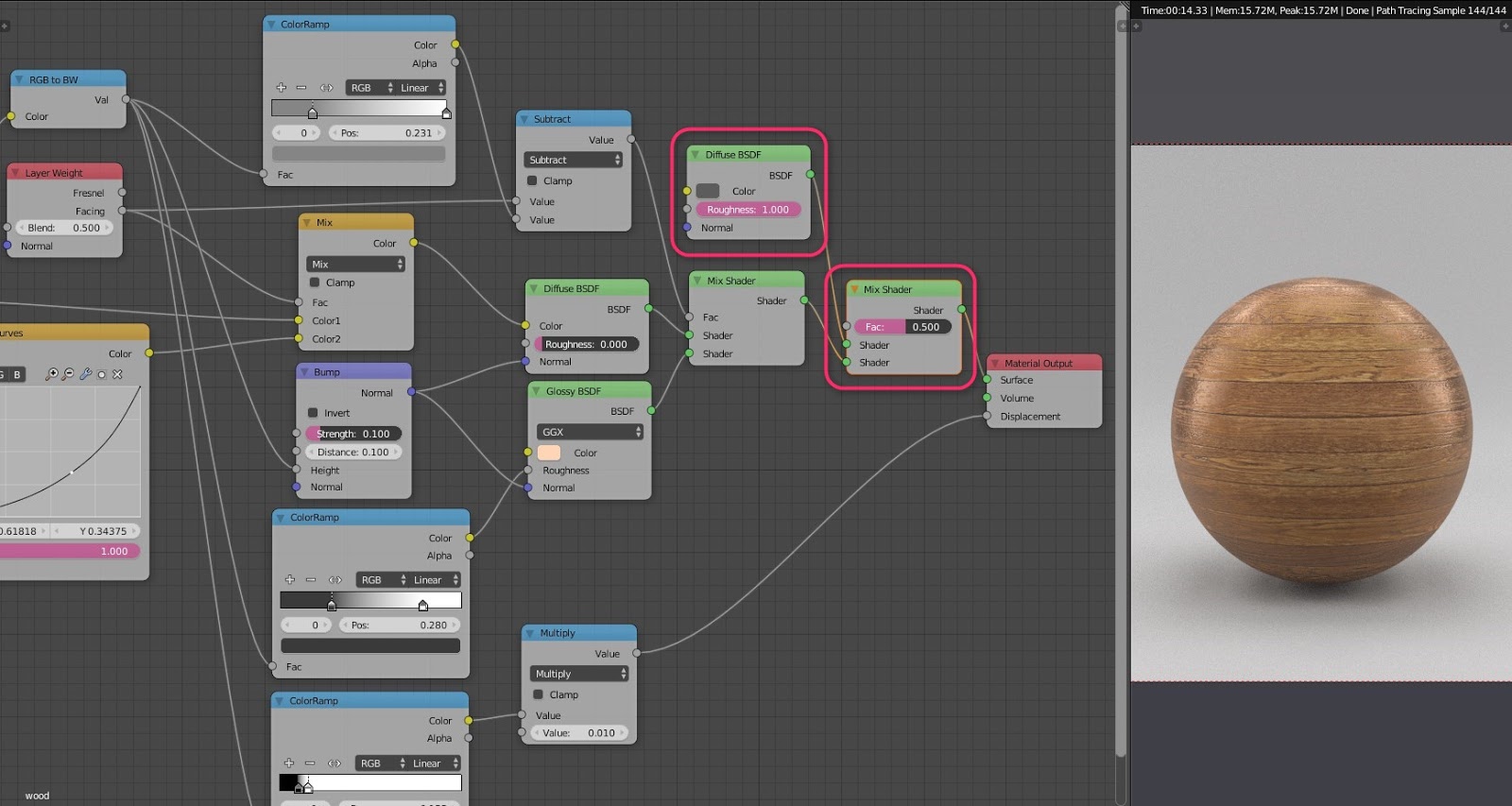
キャビティマップを作る。アンビエントオクルージョンの細かいバージョンみたいな感じ?でマテリアル表面の凹凸情報を表現する。Material Outputの前にMix ShaderをかましてDiffuse BSDFノードを追加。Colorに濃いグレー、Roughnessを1.0にする。

またしてもRGB to BWの後にColorRampを追加して、明るいグレーから白へ急に変化するグラデーションに設定。板表面の細かい凹凸が浮き出るようにする。

このColorRampのColor出力を、Material Outputの前に追加しておいたMix ShaderのFac入力につなぐ。

仕上げにディスプレイスメントマップあたりをちょっと補正したのがページ冒頭の画像。もっと正確な方法もあるのかなと思うけど、ひとまず現在の理解の範疇でやってみた。
使用ソフトのバージョン: Blender 2.77a
